Professional List

Messenger view controller
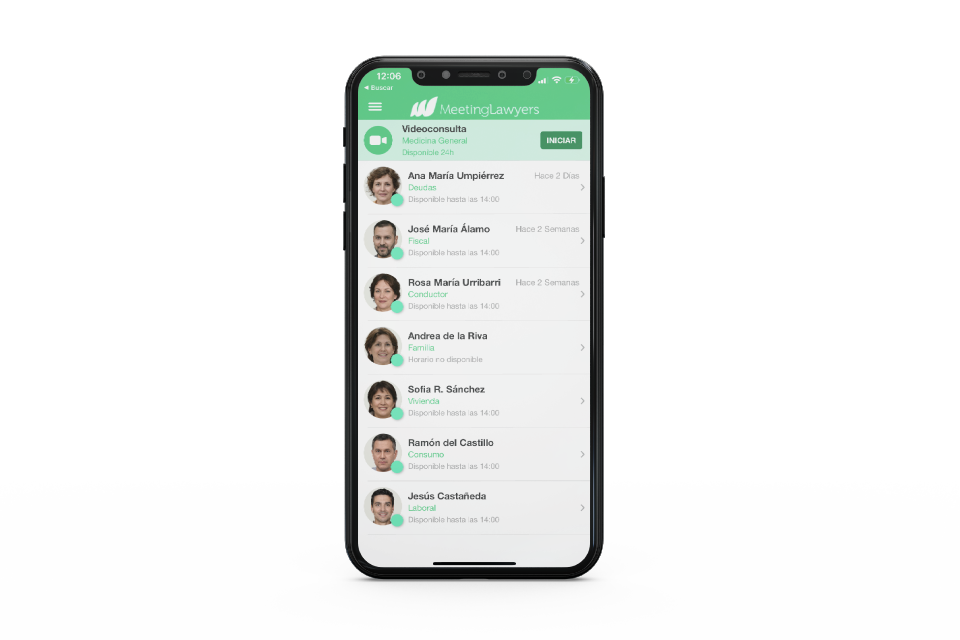
The only view you must integrate inside your app is the professional list. It consists of a view that shows a list of all professionals available for the currently authenticated user and allows access to chats and professional profiles.
Once we have initialized the SDK and authenticated the user, we can retrieve the MeetingLawyers UI using the following method:
static func professionalListViewController(delegate: ProfessionalListOutputType?) -> UINavigationController?
Method parameters have been overloaded with default values. So we can invoke the list of doctors by adding the following call:
[...]
if let messenger = MeetingLawyersApp.professionalListViewController(delegate: self) {
self.present(messenger, animated: true)
}
[...]
Handling cell taps
To control what happens when the user taps on a professional (or their profile picture), implement the ProfessionalListOutputType protocol in your view controller. This delegate method lets you decide whether to navigate to the professional’s detail screen or perform a custom action.
extension ViewControllerDelegated: ProfessionalListOutputType {
func onProfessionalCellClick(
professionalId: String,
name: String,
speciality: MeetingLawyers.ProfessionalSpeciality,
authorized: Bool
) -> Bool {
// Return true to allow the default behavior (navigate to the professional's profile)
// Return false to disable default navigation and handle it yourself
return true
}
}
When this delegate method is implemented, it is triggered when the user taps either on the professional row or directly on the profile picture.
Next steps
- Customize UI: Customization